gpffh1011
flex 공부 본문
플렉스는 플랙스 컨테이너와 플랙스 아이템으로 나뉜다.

플랙스 컨테이너(flex container)는 여러 개의 플랙스 아이템을 포함한 부모 역할을 한다. 박스의 방향(flex-direction)과 박스가 다음 줄로 넘어가는 방식(flex-wrap)을 정한다. 그리고 자식요소인 플렉스 아이템을 정렬(align-item, justify-content)하는 것이 플렉스 컨테이너의 역할이다.
- 종류 : flex-direction / flex-wrap / align-items / justify-content /align-content
플렉스 아이템(flex items)은 플렉스 컨테이너 안에 위치하면서 박스 하나 하나의 모양을 결정한다. 박스의 크기(flex-basis)와 그 크기가 변경되는 방식(flex-grow, flex-shrink)을 정의할 수 있다. 뿐만 아니라 플렉스 컨테이너 안에서 나열되는 플렉스 아이템 순서(order)도 정한다. 플렉스 컨테이너가 플렉스 아이템을 정렬하지만 플렉스 아이템 스스로 정렬 방식을 정할 수도 있다(박스하나의 정렬설정)(align-self).
- 종류 : align-self / flex-basis / flex-grow / flex-shrink / order
플랙스 컨테이너(flex container)
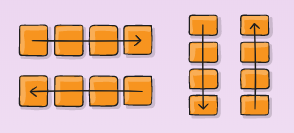
FLEX-DIRECTION : 가로/세로 방향 (+반대)
row / row-reverse / columu / column-reverse


FLEX-WRAP : 강제로 한줄에 배치/가능한 영역 내에서 여러행 배치 (+반대)
nowrap / wrap / wrap-reverse

FLEX-FLOW : flex-direction + flex-wrap

JUSTIFY-CONTENT : 수평정렬(flex-dicection 속성이 row일 경우 해당)
flex-start / flex-end / center / space-between / space-around

ALIGN-CONTENT : 수직정렬(flex-direction 속성이 column일 경우 해당)
flex-start / flex-end / center / space-between / space-around / stretch

ALIGN-ITEMS :
flex-start / flex-end / center / stretch / baseline

플렉스 아이템(flex items)
ALIGN-SELF : 아이템 하나의 ALIGN속성 정렬 설정
auto / flex-start / flex-end / center / baseline / stretch

FLEX : flex-grow, flex-shrink, flex-basis의 약칭
FLEX : 두번째와 세번째 매개 변수(flex-shrink, flex-basis)는 선택 사항
FLEX : 기본값은 0 1 auto
FLEX : 개별 속성보다 이 속성을 사용하는 것이 좋다.

FLEX-BASIS : 아이템의 기본 크기 정의
auto / %나 rem 등으로 설정
FLEX-GROW : 숫자 큰 아이템의 공간차지 비율 크도록


FLEX-SHRINK : 숫자 큰 아이템의 공간차지 비율 작도록
ORDER : 아이템 순서 설정 (작은숫자부터 정렬)


더 상세한 설명 : https://codepen.io/gpffh1011/pen/RwrVNpb
출처 :
https://jeonghwan-kim.github.io/dev/2020/03/09/flex.html
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
'HTML_CSS_JS' 카테고리의 다른 글
| CSS 접두어 (0) | 2020.06.24 |
|---|---|
| 엘리먼트(element) & 태그(tag) & 공백코드 (0) | 2020.06.23 |
| css display속성 (0) | 2020.06.03 |

